CodeWhy-深入Webpack5等构建工具课程介绍:
本课程适用于所有目前在做前端开发的小伙伴学习!随着前后端的分离,web页面快速的发展,前端页面已经变得越来越复杂化了.比如开发过程中我们需要通过模块化的方式来开发…一系列的问题意味着前端越来越需要进行工程化的开发模式.webpack等构建工具可以直接帮助我们完成项目的工程化构建过程.
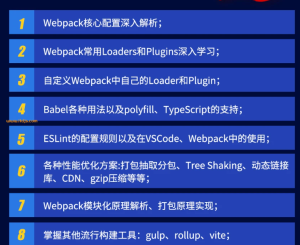
课程大纲:
课程目录:
——/深入Webpack5等构建工具(gulprollupvite)/ ├──1.邂逅webpack以及初体验.mp4 1.85G ├──10.webpack中常⽤的Plugins.mp4 1.99G ├──11.⾃定义webpack的Plugin.mp4 2.53G ├──12.webpack性能优化之代码分包.mp4 2.20G ├──13.webpack性能优化之打包效率.mp4 2.19G ├──14.webpack性能优化之treeshaking.mp4 2.18G ├──15.webpack打包原理解析(一).mp4 1.83G ├──16.webpack打包原理解析(⼆).mp4 2.20G ├──17.react、vue脚⼿架webpack分析.mp4 2.21G ├──18.⾃动化构建⼯具gulp.mp4 1.90G ├──19.模块化打包构建⼯具rollup.mp4 2.04G ├──2.webpack的核⼼配置选项.mp4 1.96G ├──20.开发模式构建工具vite.mp4 2.21G ├──3.webpack中sourcemap等配置.mp4 1.98G ├──4.webpack实现模块化的原理.mp4 1.62G ├──5.webpack中常⽤的Loaders(⼀).mp4 2.13G ├──6.webpack中常⽤的Loaders(⼆).mp4 1.92G ├──7.深⼊解析Babel和webpack中配置.mp4 1.99G ├──8.eslint-ts的使⽤和webpack中配置.mp4 2.03G ├──9.自定义webpack的Loader.mp4 1.83G └──课堂资料01_20.zip 40.32M







![[分段1完结]CoderWhy-Web前端线上系统课首发1663集DAY92](https://haoke8.com/wp-content/themes/ceomax/timthumb.php?src=https://haoke8.com/wp-content/uploads/2022/04/1650793837-0a45b15ac6a28a5-e1704974782424.jpg&h=200&w=300&zc=1&a=t&q=100&s=1)



